Kita dapat menggunakan library dari GitHub untuk membuat Bot Whatsapp. Library Whatsapp-web.js library yang cocok dan mudah digunakan untuk membuat Bot Whatsapp dengan bahasa pemrograman JavaScript. Library ini sudah menyediakan fitur-fitur keren seperti sticker converter, mengirim dan menerima pesan, mengirim dan menerima media, dan masih banyak lagi. Nah saya akan mengajarkan bagaimana cara menginstall-nya
Tools:
- Node.js
- Device untuk deploy
- Nomor tumbal untuk dijadikan bot
Langkah-langkah:
- Siapkan direktori untuk menempatkan library Whatsapp-web.js
- Install library Whatsapp-web.js dan library qrcode-terminal pada direktori tersebut
npm install wahtsapp-web.js
npm install qrcode-terminal
- Selanjutnya buatlah file js untuk tempat memrogram bot, disini saya membuat file index.js
- Membuat baris kode untuk menghubungkan whatsapp dengan Whatsapp-web.js
const qrcode = require('qrcode-terminal');
const { Client } = require('whatsapp-web.js');
const client = new Client();
client.on('qr', (qr) => {
qrcode.generate(qr, { small: true });
});
client.on('ready', () => {
console.log('Bot Nyala!');
});
client.initialize();
- Eksekusi file index.js dengan perintah node maka akan muncul qr code pada terminal
node index.js
█ ▄▄▄▄▄ █▀▄ █ █▄█ ▄▀█▄▄ ▀ ▀▄▄▄██▀█ ▀ ▄█ ▀██ ▄▄▄▄▄ █
█ █ █ █▀▀█ ▀█▄▀█ ▀█▄▄▀█▄▀ ▄█▀▄▄█▀▀ ██▄█▀▄▀█ █ █ █
█ █▄▄▄█ █▀▄▀██ ███▀ ▀▀▄█ ▄▄▄ ▄▄▀▀▀▀ ▄▄▀ ███ █▄▄▄█ █
█▄▄▄▄▄▄▄█▄▀▄█ █ ▀▄▀ █▄▀ █ █▄█ ▀▄▀ █▄▀▄█ ▀ ▀ █ █▄▄▄▄▄▄▄█
█▄▄▄▄ █▄▄ █ ▄▄▄▄▀▄ ▄▄▀▀▄ ▄ ▀ ██▄ ▄▀██▀▀ █▄█ █▄█ ██
█▀ ▄█▄▄▀ █▀ ▀ █▄ ▀██▄ ▄▀ ▀▄███▀█ █▀▄█ ▀▄▄ █ █▀ ██▀█
█▀▀▀█▄▀▄▀ ▀ ▄▄▀█▄▄▄▄▄▀█▄▄▄▄▄▀▀▀ ▀▄▄▄▄▄█▀█▀▀▀█▄█ █ ██
███▀ ▄█▄ ▀▀▀▀█▀█▀█ ▀▀█▀▄▄ ▀ ██▄██▄▄▀▀▄▀▄▀▀███▀▄▀▀█
█▄▀▄ ▄▄ ▀▀▄▄▀█▀█▄ ▀▄▀▀ ▄▄▄ █▄▀▄███▀▄▀█▄▀█ ▀▄▀█ ▄▄▀ ██
█▀▄ ▄▄ ▄ ▄█▀▄▄▄▀█▄▀▀▀ ▄ ▀ ███▄██▄ ██▀█▄ ▀▀▀▀▄▀ ▄ ▄▀▀█
█▄▄██ ▀▄ █▀ █ ▀█▄ ▀▄██▀▀ █ ▄▀▀ █▄▄▄▄▀██▀▀ ▄██▄ ▄▄ ▀█
█▀ ▄█ ▄▀▄▀▄██▄ ▄█▄▄▀▄▄▀▄▀ ███▄▄ ▀▀ ██▄▀ ▀█▀ ▄▄▄█▀█▀██
██▀ █ ▄▄▄ ██ ▄▄▄▄▀ ▀█▀█▄ ▄▄▄ ▄ ▀▄█ ▀▄▀▀ ▀█ ▄▄▄ ▀▄▀▀█
█▀█ ▀ █▄█ ▄▄▀███▄ ██ ███ █▄█ ▀▄ ▀▀▄█ ▄ ▄▀▄▄ █▄█ █▀██
█▀▀ ▀ ▄ ▄ ██ ▀▀▄▄▄▀██▀ ▄▄ ▄▀██▄▄▀██▀▀ █▄ ▄ ▄▄▄▀█
██▀▀▄ ▄▄▄▀▀█▀▄▀███▀▀▀█ ▄█▀█▄▄█ ▄▀ █▄▄▀█ ██▄▀█▀▀▀▀▄ ██
██▀██ ▄▀▄▄▄█▀▀█▀█▀▄▀▄▀▀▀▀▀▀▄▄▀ ▄███ ▄▀▄██▀ ▀▀ █▀ █ ▄█
█▄ ▄▄█▄▀▄ ▄ ▀██▀█ █ ▄█▀ █▄▄█▄ ▀█▄▀▀█ █ ▀ ▄▀▀ ▄ █▀▀█
█▀ █ ▄███ █▀▄█▀▄▄▄▀▄█▀▀█▄▀▀ ▀▀▄█▄▄ ██▀█ █▀▀█ ▀▀█ ▀█
██ █▀ ▄██▀▀▄▄▄ █ ▀▀▄ ▄█ █▀▄▄▀▀▄▄▄▄▄▀ █▀███▀▄▀▄▄▀████
█▀▄ █ ▀▄ ██ ▄▄▄▄▄▀█▄▀▄▀█▄█▄█▀▄ ▀▄█▄█▄▄▀█▄█▀ █▀ ▄▄▀▄▀▄▀█
█▄ ▀▄▄▄▄ █ ▀▄▄▀ ▄ █▄▀▄ ▀▄█▀ ▄█ █▀▀ ██ █▀▀▄▄▀ ▄▀▀ █▄▀█
████▄██▄█ ▀▀▀ ▀▄▀▄▀▄▀▀▀ ▄▄▄ █▀▀███ █▀▀█▀▀ ▄▄▄ ▄ █
█ ▄▄▄▄▄ █▄▀ ▀▀ █▄▄▀▀▀█▄▄ █▄█ █ ▄▄█▄█▄▄▄▄▀ █▄█ ▀████
█ █ █ █ █▄▀█▄█ █▀▄▀▄█▀█▄ ▄▄ ▀▀▀██▄ █▀██▀ ▄ ▄ ▄▄█
█ █▄▄▄█ █ ▀▄█▀▄▄▀█▄ ▄▄█▄▀▄ ▄▄▀▀▀ ▀██▄ ▀ ▀ ▀▄█▄█▄ ██▀▄█
█▄▄▄▄▄▄▄█▄█████▄▄█▄▄█▄██▄▄▄▄██▄▄███▄▄▄█▄███▄█▄▄▄██▄▄███
- Scan qrcode tyang muncul melalui aplikasi whatsapp di handpone, pastikan kalian mengscan dengan nomor tumbal, karena terdapat risiko nomor diblokir
- Jika berhasil terhubung maka muncul pesan “Bot Nyala!”
- Tambahkan kode untuk menerima dan membalas pesan
/*Untuk membaca pesan*/
client.on('message', (message) => {
console.log(message.body);
});
/*untuk membalas pesan*/
client.on('message', async (message) => {
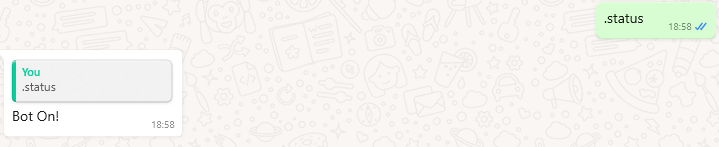
if (message.body === '.status') {
await message.reply('Bot On!');
}
});
- Restart node agar perubahan kode dapat dieksekusi

- Selesai, fitur yang lain dapat kalian tambahkan sendiri dengan memahami library Whatsapp-web.js, menambah modul lain, melihat dokumentasi langsung dari pembuat Library Whatsapp-web.js

mantap lah bisa coba buat bot
Keren om
makasih tutorial nya banh ahmad